Unleashing Your Inner Creator with Bubble App Prototyping
When you think about bringing your app ideas to life, the technical barriers might feel overwhelming. However, with tools like Bubble App Prototyping at your disposal, you can transform your conceptual thoughts into tangible prototypes without needing extensive coding knowledge. Imagine sitting down with a design in your mind, and moments later, it’s visible in front of you, engaging, interactive, and ready to impress. That’s Bubble for you.

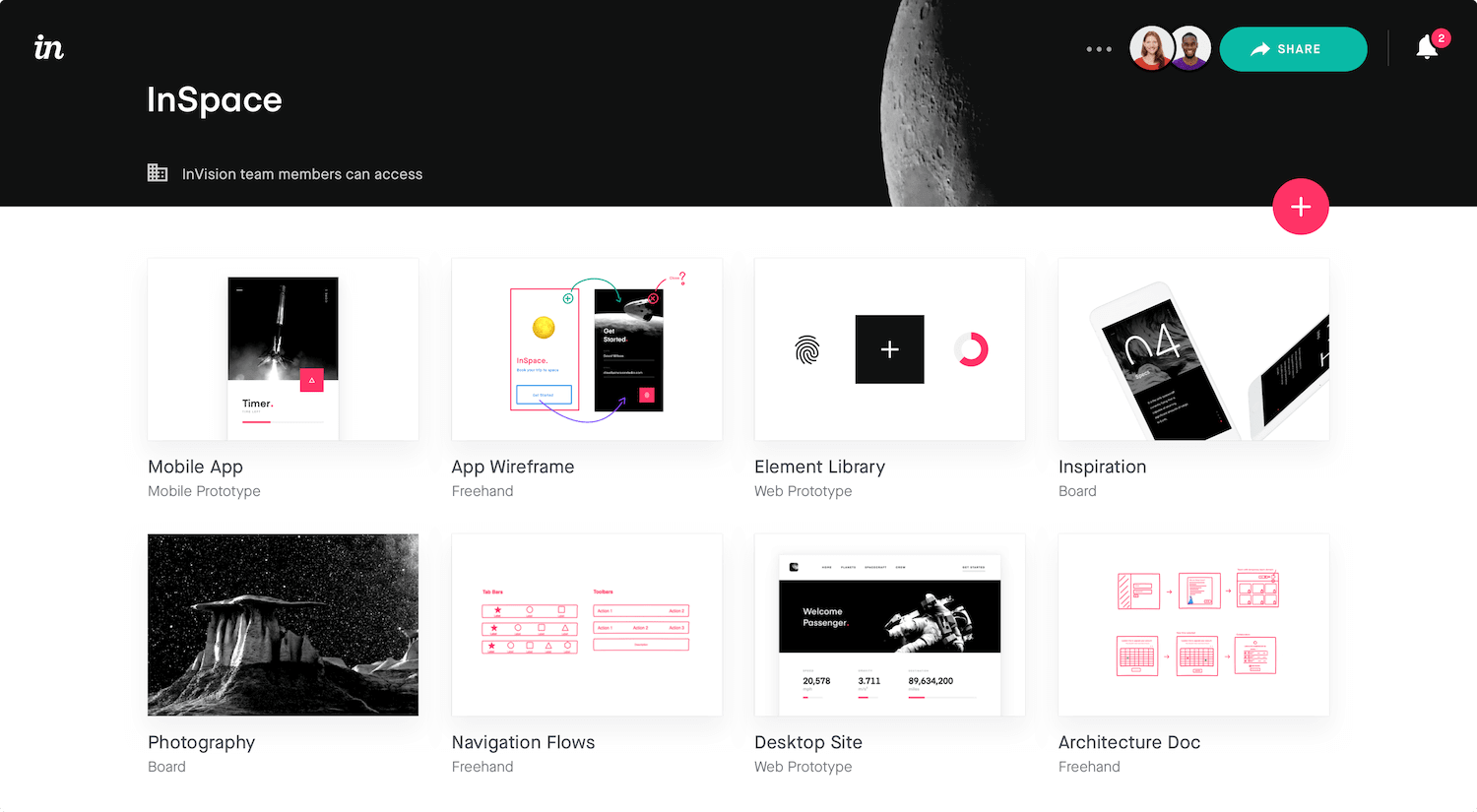
This image is property of bubble.io.
Key Features at a Glance
Here’s a breakdown of some key features that make Bubble stand out:
| Feature | Description |
|---|---|
| User-Friendly Interface | Drag-and-drop functionality allows seamless design creation, no coding required. |
| Customizable Templates | Access to numerous templates or the ability to create from scratch. |
| Interactive Prototyping | Build animations and interactive elements that simulate real app experiences. |
| Seamless Collaboration | Share your prototype for team feedback and improve it in real-time. |
User-Friendly Interface
Let’s start with one of the most compelling aspects: the user-friendly interface. There’s something undeniably satisfying about being able to visually arrange elements just where you want them. The drag-and-drop feature means that every button, image, or text box you design is completely customizable. You can divide your screen layout into sections, ensuring that each part serves its purpose effectively.
If you’ve ever felt daunted by the idea of using design software, Bubble alleviates that worry. There’s no need to fret over coding syntax or logic; the platform is built with you, the innovator, in mind. You move elements around as you see fit, creating spaces that feel both functional and pleasing.
Customizable Templates
Not everyone starts with the same vision. Whether you’re designing a sleek e-commerce interface or a community-driven platform, the variety of customizable templates Bubble offers gives you a solid foundation. Select a template that resonates with your idea, or start fresh to capture your unique vision.
Some templates even come pre-loaded with sample content, an excellent starting point for anyone feeling a bit stuck. By leveraging these templates, you can save time while maintaining the freedom to tweak and alter designs until they perfectly reflect your app concept.
Interactive Prototyping
Static designs can sometimes feel lackluster, but Bubble empowers you to craft an interactive experience. Picture someone scrolling through your prototype, swiping through features, or even tapping buttons. Those simple interactions add depth to your concept, making it easier for stakeholders to understand your vision.
You can implement features such as transitions, animations, and even simulated button clicks, creating an almost lifelike experience. This layer of interactivity not only makes your prototype more engaging but allows you to gather invaluable feedback early in the process.

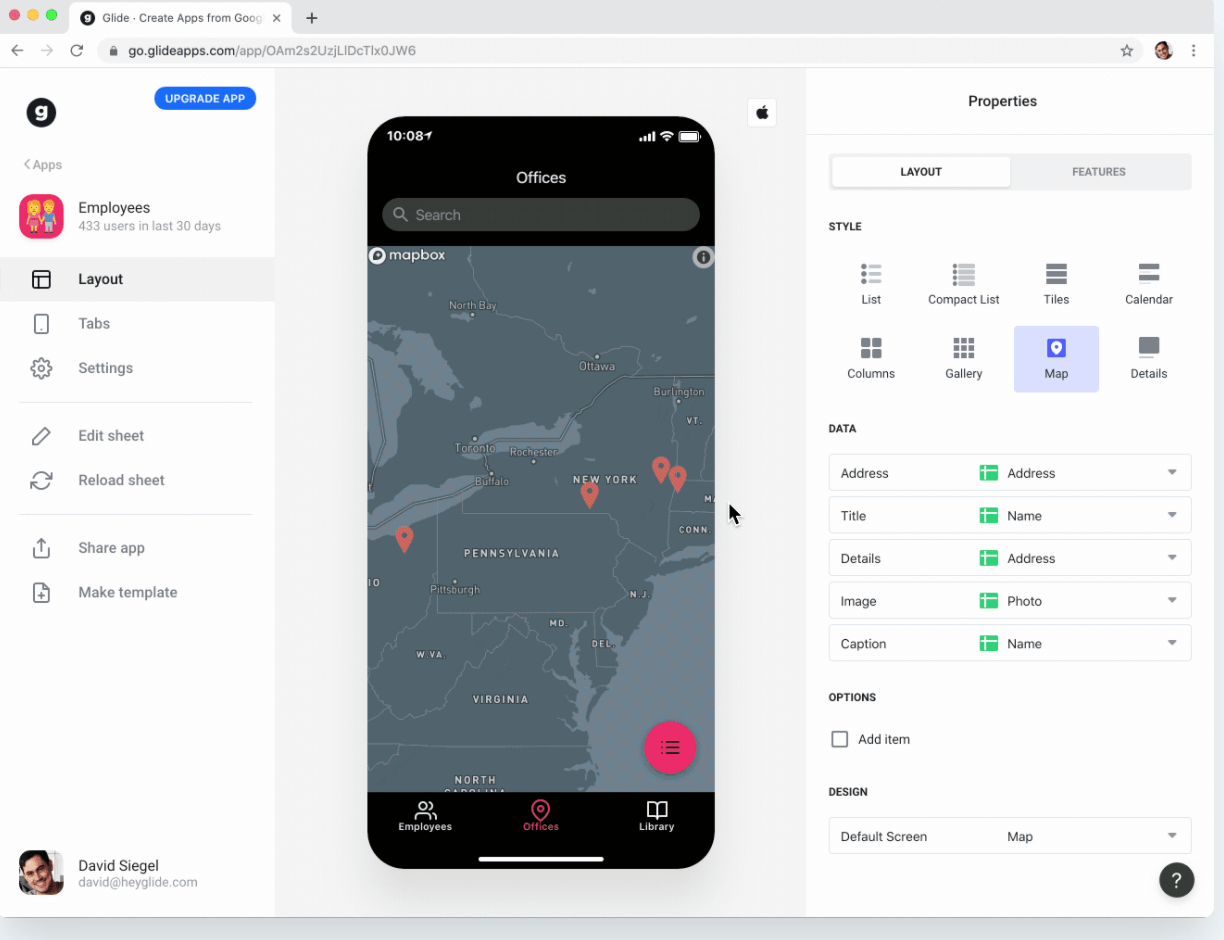
This image is property of bubble.io.
Seamless Collaboration
If you’re working as part of a team, collaboration is key. Bubble recognizes this, providing a straightforward method for sharing your prototypes. Simply send a link to your team or stakeholders, and boom—everyone can comment and provide feedback in real-time.
This creates a dynamic work environment where ideas flow freely. When someone has an insight or enhancement suggestion, you can discuss and implement those changes instantly, improving your prototype in a collaborative manner that feels less like a burden and more like a team effort.
Performance Tips
Maximizing your use of Bubble involves some best practices. Since it’s a browser-based tool, it’s important to have a modern browser installed on your device. Consider the following browsers for an optimal experience:
- Chrome
- Safari
- Firefox
Outdated technology can detract from the seamless experience Bubble strives to provide. So, ensure you’re up to date for smooth sailing while focusing on your creativity.

This image is property of framerusercontent.com.
Ideation Stages
Understanding where Bubble fits into the app development process can be enlightening. Whether you’re just dreaming up ideas or are well into the development cycle, here’s a look at how Bubble can assist at various stages.
| Stage | How Bubble Helps |
|---|---|
| Ideation | Begin building prototypes to visualize concepts. |
| Design | Use templates or start from scratch for a tailored design. |
| Feedback | Collaborate with team members for real-time input. |
| Iteration | Tweak designs repeatedly based on collected feedback. |
The Iterative Process of Prototyping
It’s not uncommon for ideas to shift during the prototyping phase. This is the beauty of Bubble’s functionality; the iterative process becomes less daunting.
You might start with a particular design, only to find that certain features work better in a different configuration. Instead of creating a new project from scratch, you can adapt your existing prototype. Watching your app evolve as feedback comes in will not only improve your design but also keep the process engaging.

This image is property of cdn.prod.website-files.com.
Building Complexity
Initially, you might think of this tool as just a way to visualize your thoughts. But as you dive deeper, you may be surprised by the level of complexity you can achieve without any code. Bubble allows you to build varying functionalities into your prototypes.
Want to include a user login system or a database functionality? Bubble offers plugins and integrations to accomplish this. As your prototype grows, so might your understanding of how your app will function in the real world.
Next-Level Interaction with Data
One of the standout features in Bubble is its ability to handle data seamlessly. Apps today are data-driven, and being able to incorporate that within your prototype is an incredible asset. For instance, if your app requires users to input their information, you can easily build forms for names, emails, feedback, and more.
You can also display dynamic information based on user interactions. This forms a more realistic representation of how users will engage with your application, further solidifying your prototype.

This image is property of bubble.io.
The Importance of User Experience
While aesthetics are important, prioritizing user experience is critical in app development. Bubble allows for flexibility in design that caters to UX needs.
- You can test different button placements to gauge which feels more intuitive.
- Adjust color schemes to enhance readability and access.
- Use your prototype to identify any user journey snags before actual development begins.
Using feedback effectively during this stage can result in a prototype that resonates with its intended audience.
Troubleshooting Common Issues
It’s natural to encounter setbacks while using any new tool. Here are a few common concerns and how to troubleshoot them:
| Issue | Solution |
|---|---|
| Difficulty using templates | Take time to watch tutorials specifically on template use. |
| Slow performance | Ensure your browser is updated and check for background processes. |
| Unresponsive prototypes | Keep interactions minimal during initial testing phases. |
| Lack of interactivity | Make sure that elements are optimized for clicks and transitions. |
Being aware of these common issues can save you time and frustration while creating your prototype.
Real-World Applications of Bubble
The versatility of Bubble makes it ideal for a range of applications. Whether you’re a freelancer, part of a startup, or working on a personal project, this tool fits well into various scenarios.
Freelance Projects
Freelancers may find that offering prototypes gives them a competitive edge. Clients appreciate visual representations of concepts, which can lead to faster approvals and clearer expectations.
Startups
For startups, Bubble aids in crafting MVPs (Minimum Viable Products) that can be rapidly developed and tested. This is essential for validating market demand before committing extensive resources.
Personal Projects
You might be working on a hobby or passion project. Prototyping with Bubble allows you to express your creativity without feeling constrained by technical limitations.
Learning Resources
While Bubble is user-friendly, utilizing learning resources can elevate your prototyping game. Here are some resources worth checking out:
- Bubble’s Official Documentation: A good starting point for in-depth understanding.
- Online Video Tutorials: Platforms like YouTube have various Bubble tutorials that cater to beginners and advanced users alike.
- Community Forums: Engage with other Bubble users to share tips, troubleshoot, and inspire each other.
Conclusion: The Future Awaits
When you open Bubble App Prototyping, you’re truly opening the door to the future of app development. The ease of use and functional capabilities allow you to cast aside fears associated with creating a prototype from scratch.
With its intuitive interface and robust features, you can dream big, design thoughtfully, and collaborate effortlessly. So, harness your creativity and start turning ideas into prototypes. Your journey in the app development world will invariably become more enjoyable, less grueling, and filled with possibilities.
In a sea of daunting app development tools, Bubble stands out not just as a solution, but as a companion—guiding you towards the realization of your app aspirations. The only limit is your imagination.