Header Footer Code Manager Pro is a WordPress plugin that simplifies adding custom code to your site’s header and footer. It enhances website performance and management.
Header Footer Code Manager Pro is a powerful WordPress plugin designed to make inserting custom code snippets into your website’s header and footer areas straightforward. This tool helps users manage scripts for analytics, tracking, or any other custom functionality without editing theme files.
The plugin ensures code organization, reduces errors, and improves website performance. It’s ideal for developers and site administrators looking for efficient code management. The user-friendly interface allows adding, editing, and managing scripts with ease. By using this plugin, you can streamline your workflow and maintain a clean codebase, resulting in a more efficient and effective website management experience.

Credit: wordpress.org
Key Features
The Header Footer Code Manager Pro WordPress Plugin offers a range of powerful features. These features enhance code management, user interface, and compatibility. Let’s explore these key features in detail.
Code Management
This plugin simplifies code management for WordPress users. You can easily add, edit, and organize scripts. No need to touch the theme’s files directly.
| Feature | Description |
|---|---|
| Script Locations | Add code to the header, footer, or body. |
| Priority Management | Control the order of your scripts. |
| Conditional Logic | Show or hide scripts based on specific conditions. |
User Interface
The user interface is intuitive and user-friendly. Even beginners can navigate easily.
- Drag-and-drop functionality for easy script placement.
- Code highlighting for better readability.
- Preview options to see changes in real-time.
Compatibility
The plugin is compatible with all major themes and plugins. This ensures seamless integration.
- Works with popular themes like Divi and Astra.
- Compatible with major plugins like WooCommerce.
- Supports multiple languages for global users.
These features make the Header Footer Code Manager Pro an essential tool. Enhance your WordPress site effortlessly.
Installation Process
Installing the Header Footer Code Manager Pro WordPress Plugin is straightforward. Follow these steps to get started quickly. This guide will walk you through the process, from downloading to activation.
Downloading The Plugin
First, download the Header Footer Code Manager Pro Plugin. Go to the official website or WordPress plugin repository.
- Visit the plugin’s page.
- Click the “Download” button.
- Save the .zip file to your computer.
Activating The Plugin
Next, activate the plugin on your WordPress site. This step integrates the plugin with your theme.
- Navigate to your WordPress dashboard.
- Go to Plugins > Add New.
- Click on Upload Plugin.
- Choose the .zip file you downloaded.
- Click Install Now.
- After installation, click Activate Plugin.
Your Header Footer Code Manager Pro Plugin is now active. You can start adding custom code snippets.
| Step | Action |
|---|---|
| 1 | Download the .zip file |
| 2 | Upload to WordPress |
| 3 | Install and Activate |
Setting Up
Setting up the Header Footer Code Manager Pro WordPress Plugin is simple. You can start adding custom code snippets to your website easily. Follow these steps to configure and customize the plugin for the best performance.
Initial Configuration
After installing the plugin, navigate to the HFCM Pro settings page. You will find this under the WordPress admin menu. Click on “Header Footer Code Manager” to open the settings.
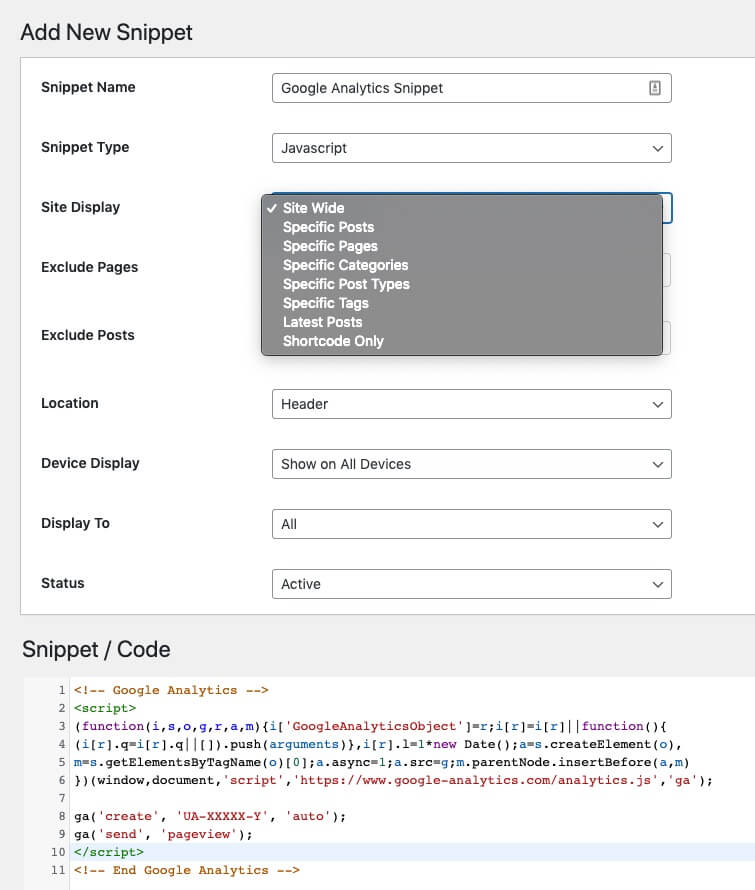
Next, click on the “Add New Snippet” button. This allows you to create a new code snippet. A form will appear where you can enter the details for your code snippet.
| Field | Description |
|---|---|
| Snippet Name | Enter a name for your snippet. This helps you identify it later. |
| Snippet Code | Paste your custom code here. You can use HTML, CSS, JavaScript, or PHP. |
| Location | Choose where you want the code to appear. Options include header, footer, or specific pages. |
Customizing Settings
Navigate to the Settings tab to customize the plugin settings. Here, you can manage global settings for your code snippets.
- Enable or disable specific snippets.
- Set conditions for when snippets should be active.
- Organize snippets into categories for better management.
For advanced users, the plugin offers conditional logic. Use this to control snippet visibility based on user roles, device types, or custom conditions. This makes your website more dynamic and responsive.
Make sure to save your changes after adjusting settings. This ensures all configurations are applied correctly.
Using the Header Footer Code Manager Pro plugin, adding and managing custom code snippets is straightforward. With proper setup and customization, you can enhance your website’s functionality with ease.

Credit: www.rockethub.com
Adding Custom Code
With the Header Footer Code Manager Pro WordPress Plugin, adding custom code has never been easier. This plugin allows you to insert code snippets directly into your website’s header, footer, or body sections. This ensures your custom scripts and styles load exactly where you want them.
Header Code
Adding custom code to your header is essential for many functionalities. It can include tracking scripts, meta tags, or custom CSS.
- Open the Header Footer Code Manager Pro plugin.
- Navigate to the Header section.
- Paste your custom code into the provided field.
- Click Save to apply the changes.
Using header code helps improve your website’s performance and SEO. It ensures that important scripts load immediately.
Footer Code
Adding code to your footer is a good practice for scripts that don’t need to load immediately. This includes analytics, chat widgets, or other non-critical scripts.
- Go to the Footer section in the plugin.
- Paste your custom code into the footer field.
- Click Save to update your site.
Footer code can help improve page load speed. It ensures that non-essential scripts load after the main content.
Body Code
Sometimes, you need to add code directly into the body of your pages. This can include custom HTML, CSS, or JavaScript.
- Select the Body section in the plugin.
- Insert your custom code into the body field.
- Click Save to apply the changes.
Adding body code gives you more control over your page layout and design. It allows for more advanced customization.
Performance Benefits
The Header Footer Code Manager Pro WordPress Plugin offers multiple performance benefits. These enhancements are crucial for your website’s speed and efficiency.
Speed Optimization
Speed is essential for an excellent user experience. The Header Footer Code Manager Pro Plugin helps by reducing load times. This is achieved by minimizing the number of HTTP requests. The plugin allows you to insert scripts and codes only where necessary, avoiding unnecessary load on all pages.
For instance, instead of loading a script on every page, you can choose specific pages. This makes a significant difference in the site’s performance. Search engines favor fast-loading sites, so this also helps with SEO rankings.
Improved Efficiency
The plugin also improves efficiency by providing a single interface for managing all your header and footer codes. You no longer need to edit the theme files manually. This reduces the risk of errors and saves time.
Here’s a quick comparison to illustrate:
| Feature | Without Plugin | With Plugin |
|---|---|---|
| Script Management | Manual Editing | Single Interface |
| Error Risk | High | Low |
| Time Required | High | Low |
Using this plugin, you can also enable or disable codes with a single click. This makes testing and troubleshooting much more efficient. You can quickly find and fix issues, ensuring your site runs smoothly.
The Header Footer Code Manager Pro Plugin offers both speed and efficiency. It’s an essential tool for any WordPress site aiming for peak performance.
Use Cases
The Header Footer Code Manager Pro WordPress Plugin is a powerful tool. It allows users to add custom codes to their WordPress site. This makes it easy to enhance functionalities without touching core files. Below, we explore various use cases for this versatile plugin.
Seo Enhancements
Boost your site’s search engine ranking with custom SEO scripts. Insert meta tags, Google Analytics tracking codes, and schema markup in headers and footers. This helps improve your site’s visibility. You can also add custom CSS and JavaScript to speed up your site. A faster site usually ranks higher in search engines.
| SEO Task | Code to Add |
|---|---|
| Meta Tags | |
| Google Analytics | |
| Schema Markup | |
Analytics Integration
Track visitor behavior by integrating analytics tools. Add tracking codes from services like Google Analytics, Facebook Pixel, and Hotjar. This helps you understand user behavior and improve your site. You can place these codes in the header or footer sections. This keeps your site organized and efficient.
- Google Analytics: Understand user visits and interactions.
- Facebook Pixel: Track conversions from Facebook ads.
- Hotjar: Record user sessions and heatmaps.
Ad Management
Manage advertisements more efficiently with custom codes. Place ad scripts in the header or footer sections. This ensures ads load correctly on your site. Use scripts from ad networks like Google AdSense, Media.net, and Amazon Ads. This helps monetize your content effectively. You can also rotate ads or use conditional logic for better targeting.
- Google AdSense: Earn revenue from display ads.
- Media.net: Leverage contextual ads for better engagement.
- Amazon Ads: Promote products and earn commissions.
Troubleshooting
Encountering issues with the Header Footer Code Manager Pro WordPress Plugin can be frustrating. This troubleshooting guide helps you resolve common problems quickly. Follow these steps to ensure your plugin runs smoothly.
Common Issues
Several common issues can arise while using the Header Footer Code Manager Pro plugin. Here are some of the most frequent problems and their solutions:
- Code Not Showing: Ensure the code is added correctly in the plugin settings. Check the placement options and verify the conditions.
- Plugin Conflicts: Disable other plugins to identify conflicts. Activate them one by one to find the culprit.
- Page Speed Impact: Optimize your code snippets. Minimize unnecessary scripts to improve loading times.
Support Resources
If you still face issues, utilize the support resources available. Here are the best ways to get help:
- Documentation: Refer to the official documentation for detailed guides and FAQs.
- Support Forum: Visit the support forum to ask questions and read solutions from other users.
- Customer Support: Contact customer support for personalized assistance. Provide detailed information about your issue.
Using these resources can resolve most problems efficiently.

Credit: www.rockethub.com
Frequently Asked Questions
What Is Header Footer Code Manager Pro?
Header Footer Code Manager Pro is a WordPress plugin that simplifies adding custom code to your site’s header, footer, and other sections.
How To Install Header Footer Code Manager Pro?
Install Header Footer Code Manager Pro by downloading it from the WordPress repository. Then, upload and activate it through your WordPress dashboard.
Can I Add Custom Scripts With This Plugin?
Yes, Header Footer Code Manager Pro allows you to add custom scripts easily. You can place them in your site’s header, footer, or body sections.
Is Header Footer Code Manager Pro User-friendly?
Absolutely, Header Footer Code Manager Pro is designed for ease of use. It features an intuitive interface that simplifies code management.
Conclusion
Harness the power of Header Footer Code Manager Pro. Enhance your WordPress site’s customization effortlessly. This plugin simplifies code management, boosting your site’s performance. It’s a must-have for anyone serious about web optimization. Try it today and see the difference it makes for your website.