Create a compelling website homepage by focusing on clear messaging and engaging visuals. Highlight unique benefits to capture visitor interest instantly.
A captivating homepage sets the tone for your entire website. It should clearly communicate your brand’s value proposition and draw visitors in with engaging visuals and concise, impactful text. Use strong headlines and subheadings to guide users through your content, ensuring they understand what you offer within seconds.
Incorporate high-quality images or videos to enhance appeal and break up text. Optimize loading speed to keep users engaged and reduce bounce rates. Clear calls to action (CTAs) encourage visitors to explore further. Prioritize a clean, user-friendly design that works seamlessly on both desktop and mobile devices. This approach not only improves user experience but also boosts your site’s SEO performance.

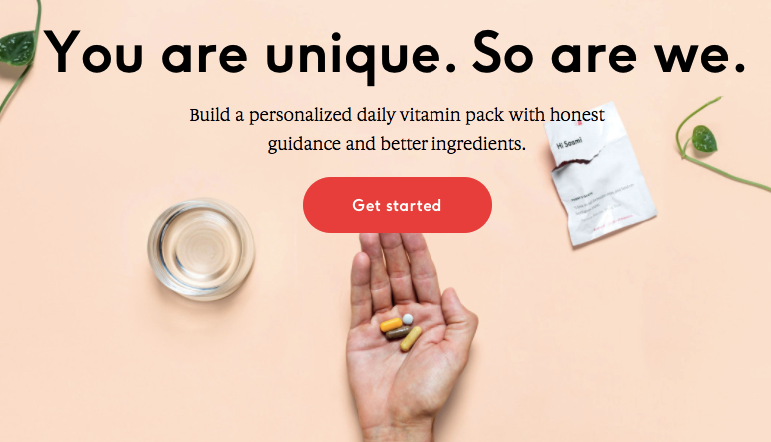
Credit: cyphondigital.com
First Impressions Matter
Visitors form opinions about your website quickly. The first impression can make them stay or leave. A well-designed homepage is key to engaging users. Focus on these elements to ensure a positive first impression.
Visual Appeal
A visually appealing homepage attracts visitors instantly. Use clean, modern designs and vibrant images. Choose a color scheme that reflects your brand. Avoid clutter; simplicity is more effective. Consistent fonts and sizes enhance readability.
Here are some tips for visual appeal:
- High-quality images and graphics
- Easy-to-read fonts
- Consistent color palette
- Responsive design for all devices
Loading Speed
Loading speed is crucial for user retention. A slow website frustrates visitors. They might leave before the page loads. Aim for a load time under three seconds. Optimize images and minimize code to improve speed. Use a reliable hosting service.
Consider these factors for faster loading times:
- Compress images without losing quality
- Enable browser caching
- Minify CSS and JavaScript files
- Use a Content Delivery Network (CDN)
A fast, visually appealing homepage ensures a great first impression. Keep these tips in mind to engage and retain your visitors.

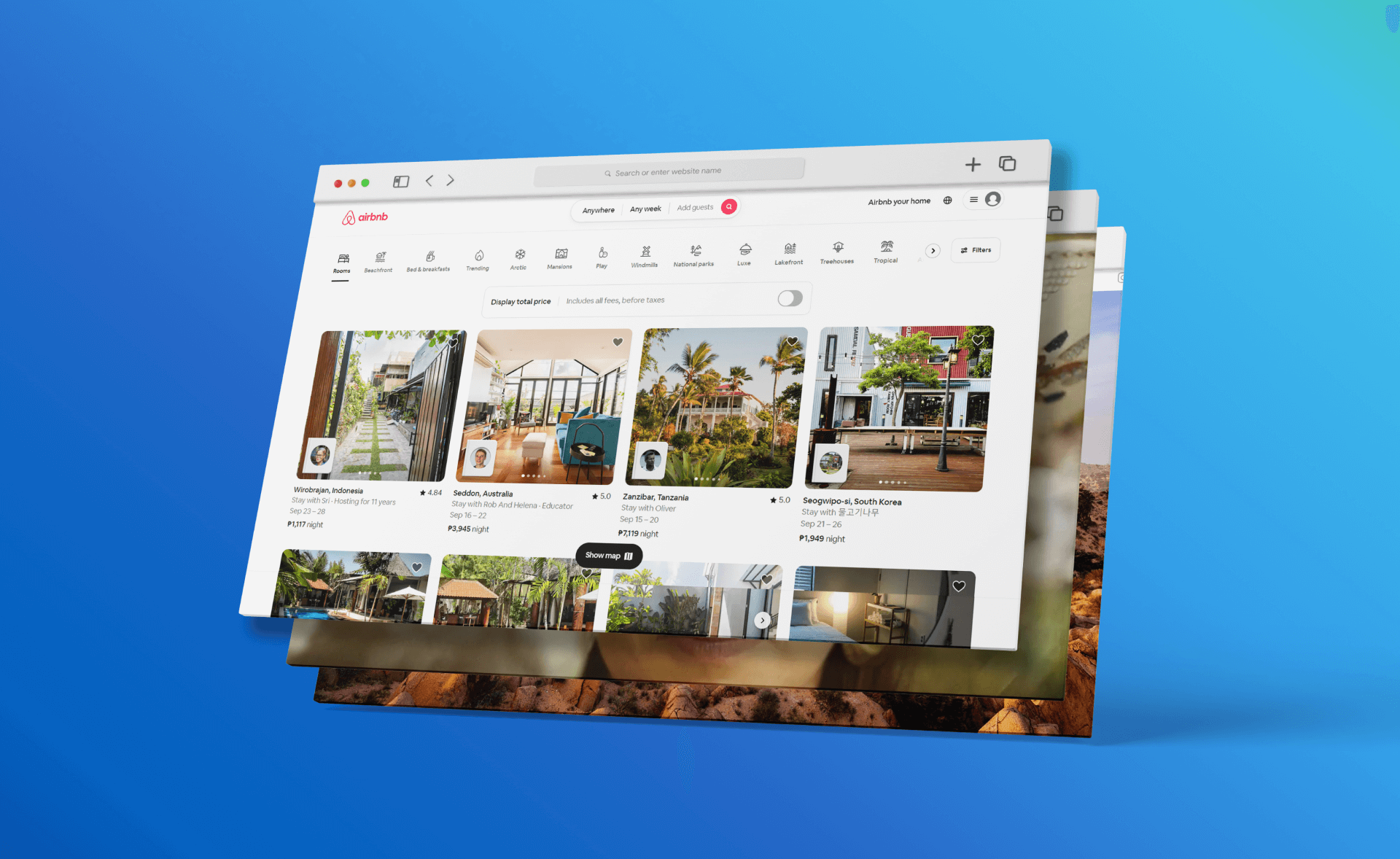
Credit: www.rockethub.com
Compelling Headlines
Creating a compelling headline is crucial for your website’s homepage. It’s the first thing visitors see. A great headline grabs attention and keeps users interested. It sets the tone for the rest of your content.
Clear Messaging
Your headline must have clear messaging. Avoid jargon or technical terms. Use simple and direct language. Make sure your message is easy to understand.
- Use words that resonate with your audience.
- Keep it concise and to the point.
- Ensure it aligns with your brand voice.
| Do | Don’t |
|---|---|
| Use simple language. | Use complex terms. |
| Be direct. | Be vague. |
Value Proposition
Your headline should include a value proposition. This tells users what they can gain from your site. Highlight the benefits of your services or products.
- Identify your unique selling point.
- Focus on the benefits to the user.
- Make it specific and actionable.
Examples of strong value propositions:
- Save time with our fast service.
- Get expert advice for free.
- Enjoy exclusive deals only here.
A compelling headline with a clear message and value proposition will attract and retain visitors. It sets the stage for a successful user experience.
User-friendly Navigation
A website’s homepage sets the first impression. It’s essential for it to be engaging and easy to navigate. User-friendly navigation ensures visitors find what they need quickly. This keeps them on your site longer and enhances their overall experience.
Intuitive Layout
An intuitive layout is key to user-friendly navigation. Your homepage should have clear sections. Use headers, subheaders, and bullet points. This helps break up content and guides the visitor’s eyes. For example:
- Header: Main topic of the section.
- Subheader: Specific details or subtopics.
- Bullet Points: Quick, easy-to-read information.
Ensure important information is above the fold. This means it should be visible without scrolling. Users should immediately see the site’s purpose and key offerings.
Breadcrumbs And Menus
Implementing breadcrumbs and menus helps users know their location on your site. Breadcrumbs show the path from the homepage to the current page. This allows easy navigation back to previous sections.
Menus should be clear and organized. Use simple and descriptive labels. Avoid cluttering the menu with too many options. Here’s a basic example of a menu structure:
| Menu Item | Sub-Menu | Description |
|---|---|---|
| Home | Main landing page | |
| About Us | Information about the company | |
| Services |
|
Details of services offered |
| Contact | Contact information and form |
These elements ensure that users can easily find and access the information they need. Proper navigation design boosts user satisfaction and retention.

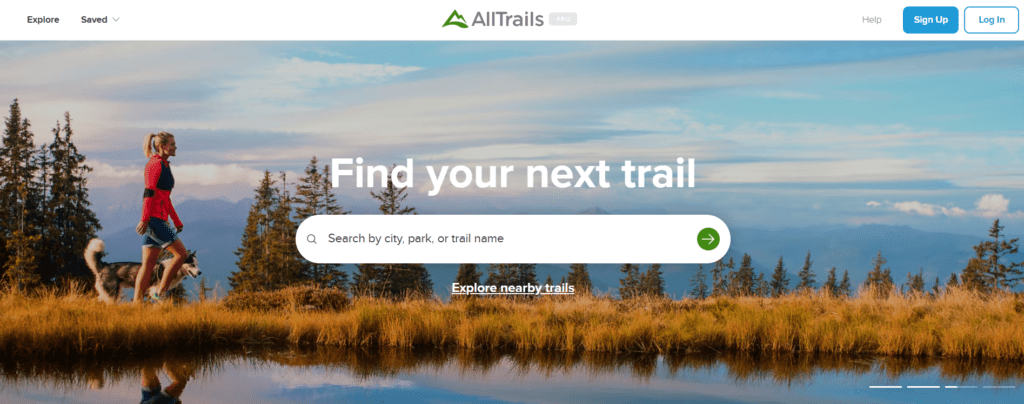
Credit: www.crazyegg.com
Effective Call-to-actions
Effective call-to-actions (CTAs) can transform a website homepage. They guide visitors toward taking specific actions, like subscribing or purchasing. This section will explore placement strategies and action-oriented language for CTAs.
Placement Strategies
Placement of CTAs can dramatically affect user engagement. Here are some key strategies:
- Above the Fold: Place CTAs where they are visible without scrolling.
- End of Sections: Position CTAs at the end of informative sections.
- Sidebars: Use sidebars for secondary CTAs like newsletter sign-ups.
- Pop-Ups: Deploy pop-ups for time-sensitive offers or exit intents.
Consider testing different placements. Use A/B testing to find what works best.
Action-oriented Language
Action-oriented language encourages users to take steps. Here are some effective language tips:
- Use Strong Verbs: Words like “Get,” “Start,” or “Discover” are impactful.
- Create Urgency: Phrases like “Limited Time Offer” or “Act Now” motivate quick actions.
- Be Clear and Direct: Ensure your CTA conveys exactly what the user should do.
- Personalize: Use words like “You” to make the CTA feel personal.
Here are some examples:
| Weak CTA | Strong CTA |
|---|---|
| Click Here | Get Started Now |
| Submit | Join Our Community |
| Learn More | Discover Your Options |
Use these techniques to craft compelling CTAs. They can significantly boost engagement and conversions on your website homepage.
Engaging Visuals
Engaging visuals on a website homepage can capture attention quickly. They make your site more memorable and inviting. Let’s explore how high-quality images and interactive elements can elevate your homepage.
High-quality Images
High-quality images can make a strong first impression. They should be clear, relevant, and optimized for fast loading. Here are a few tips for using images effectively:
- Use professional photos: Avoid blurry or pixelated images.
- Showcase products or services: Highlight what you offer.
- Incorporate branding: Use images that reflect your brand’s style.
Optimized images also improve your site’s performance. Ensure all images are in the correct format and size.
Interactive Elements
Interactive elements can make your homepage more engaging and user-friendly. They encourage visitors to explore further. Consider these interactive features:
- Sliders or carousels: Showcase multiple images or messages.
- Videos: Share dynamic content and stories.
- Hover effects: Add animations when users hover over elements.
- Call-to-action buttons: Guide users to take specific actions.
Interactive elements should be intuitive and enhance user experience. They can keep visitors on your site longer, reducing bounce rates.
Mobile Optimization
Mobile optimization is crucial for any website. Most people browse on their phones. An optimized mobile experience ensures visitors stay longer. It also helps in reducing bounce rates.
Responsive Design
Responsive design means your website adapts to any screen size. Whether it’s a phone, tablet, or desktop, your site should look great. A responsive design improves user experience. It also helps in SEO rankings. Google favors mobile-friendly websites.
Here are some key points for responsive design:
- Use flexible grids and layouts.
- Optimize images for various screen sizes.
- Ensure text is readable without zooming.
Touch-friendly Interfaces
Touch-friendly interfaces are important for mobile users. Buttons and links should be easy to tap. Small elements frustrate users. Make sure your buttons are large enough. Aim for a minimum size of 44×44 pixels.
Here are some tips for touch-friendly interfaces:
- Use large, easy-to-tap buttons.
- Ensure enough space between interactive elements.
- Use touch gestures like swiping and pinching.
| Feature | Description | Benefit |
|---|---|---|
| Responsive Design | Adapts to any screen size | Better user experience |
| Touch-Friendly Interfaces | Easy to tap buttons and links | Reduces user frustration |
Content Relevance
Your website’s homepage is often the first impression of your brand. Ensuring content relevance is key to capturing visitor interest. Relevant content helps build trust and encourages users to explore further.
Target Audience
Understanding your target audience is crucial. You must know who you are speaking to. Tailor your content to their needs, preferences, and pain points.
- Identify audience demographics.
- Address their specific problems.
- Provide solutions they seek.
Use simple language that resonates with your audience. Avoid industry jargon that might confuse them. The goal is to make them feel understood.
Seo Best Practices
Following SEO best practices ensures your homepage ranks well on search engines. Use relevant keywords naturally within your content.
| SEO Element | Best Practice |
|---|---|
| Title Tag | Include primary keyword |
| Meta Description | Summarize page content with keywords |
| Headings | Use H1 for main title, H2-H6 for subheadings |
| Alt Text | Describe images with keywords |
Ensure your content is mobile-friendly. Many users will visit your site from mobile devices. A responsive design improves user experience and SEO rankings.
Use internal linking to guide users to other parts of your website. This keeps them engaged and improves your site’s SEO.
Social Proof
Social proof is essential for your website’s homepage. It builds trust and credibility. This convinces visitors to stay longer and explore more. Below, we discuss key elements of social proof: Customer Testimonials and Trust Badges.
Customer Testimonials
Customer testimonials are powerful. They show real experiences and satisfaction. Use short, impactful quotes. Include customer names and photos for authenticity.
| Customer | Testimonial |
|---|---|
| Jane Doe | “This service changed my life. Highly recommend!” |
| John Smith | “Exceptional quality and fantastic customer support!” |
Trust Badges
Trust badges are symbols that build trust. They assure visitors of safety and reliability. Use well-known badges, like payment security logos and industry awards.
- Secure Payment – Display badges from Visa, Mastercard, and PayPal.
- Industry Awards – Showcase any awards your business has received.
- Certifications – Include any relevant certifications or memberships.
Frequently Asked Questions
What Makes A Homepage Attention-grabbing?
An attention-grabbing homepage features clear headlines, engaging visuals, and a compelling call-to-action. It must be user-friendly and informative.
How Can I Improve Homepage Loading Speed?
Optimize images, use a content delivery network (CDN), and minify code. Fast loading speeds enhance user experience and SEO.
Why Is A Call-to-action Important On A Homepage?
A call-to-action guides visitors towards desired actions, increasing engagement and conversion rates. It should be clear and prominent.
What Elements Should Be On A Homepage?
Include a clear headline, engaging visuals, concise text, and a strong call-to-action. These elements capture attention and guide users.
Conclusion
Crafting an attention-grabbing homepage is crucial for retaining visitors. Focus on clear messaging, appealing design, and intuitive navigation. An effective homepage can boost engagement and conversions. Keep testing and refining to stay ahead. Your homepage is the gateway to your brand, so make it count.