Overview of Bubble Development Speed
When you embark on a web development project, the last thing you want is a sluggish setup. The Bubble Development Speed Review steps in precisely where you need it, offering developers a tool that addresses potential bottlenecks and enhances the overall efficiency of their Bubble.io projects. Through this review, you gain significant insights into your workflows and integrations, allowing you to streamline your development process and maximize productivity.
Importance of Development Speed
In the fast-paced world of web development, speed is of the essence. A delay in your development process can set your whole project back, leading to missed timelines and increased frustrations. Therefore, focusing on development speed not only improves your workflow but also enhances the end-user experience. With faster applications, you can deliver better performance, which ultimately leaves users satisfied and coming back for more.

This image is property of global.discourse-cdn.com.
Key Features of Bubble Development Speed Review
The Bubble Development Speed Review encompasses various aspects of your development process, each designed to identify potential issues and areas for enhancement. Below are some of the key features you can expect:
| Feature | Description |
|---|---|
| Workflow Analysis | Evaluates the impact of your workflows on application performance. |
| Integration Assessment | Offers insights into third-party integrations and their performance. |
| Real-Time Feedback | Provides immediate feedback on changes made in your Bubble setup. |
| Compatibility Checks | Ensures your setup is optimized for modern browsers. |
| Performance Benchmarks | Compares your application’s performance against industry standards. |
By utilizing these features, you have the ability to make informed decisions about enhancing your application’s performance.
Workflow Analysis: Streamlining Your Processes
Workflows can be one of the most significant contributors to slower development times. The Bubble Development Speed Review meticulously examines your workflows to uncover inefficiencies.
For example, if your application relies on complex data triggers that are executed in a certain order, it may lead to slower processing times. The review highlights these bottlenecks and offers suggestions for optimizing your workflows. This could mean simplifying processes or breaking down larger workflows into smaller, more manageable tasks.
Integration Assessment: The Role of Third-Party Services
Integrations with third-party services can provide vital functionalities, but they can also introduce complications. The Bubble Development Speed Review analyzes your current integrations and assesses their impact on your application’s performance.
Here’s what to consider during the assessment:
| Integration Type | Performance Impact | Recommended Actions |
|---|---|---|
| APIs | May slow down responsiveness | Optimize API calls; reduce frequency where possible |
| Plugins | Can lead to compatibility issues | Ensure plugins are up-to-date; remove unused plugins |
| Database Connections | Important for loading times | Check for redundant queries; streamline database calls |
| User Authentication | Affects login times | Implement faster verification methods; consider session management enhancements |
Analyzing these integrations allows you to pinpoint any issues that could be hindering performance. By addressing them, you will not only improve the speed at which your application runs but also enhance user experience.
Real-Time Feedback: Adapting as You Build
One of the standout features of the Bubble Development Speed Review is its capability to provide real-time feedback. This means that as you make changes within your Bubble setup, you can instantly see how those changes impact your application’s performance.
Looking at it from a practical standpoint, if you adjust a workflow or modify data structures, the review will notify you about how these alterations could affect overall speed. This immediate insight allows you to be agile in your development, making modifications on the fly without waiting for later performance evaluations.
Importance of Compatibility Checks
With the prevalence of modern web browsers, ensuring that your application functions correctly across all platforms is crucial. The Bubble Development Speed Review includes comprehensive compatibility checks, ensuring your setup is optimized for contemporary browsers like Chrome, Safari, and Firefox.
Using outdated browsers can impede your performance assessment and yield inaccurate results. Consequently, you want to make sure that you’re running tests on the latest versions of these browsers to capture an accurate representation of your application’s capabilities.
Performance Benchmarks: Measuring Success
Another critical aspect of the Bubble Development Speed Review is the establishment of performance benchmarks. By comparing your application’s response times and workflows against industry standards, you gain insight into how you stack up against similar projects.
Here’s a breakdown of some common benchmarks you might encounter:
| Benchmark Aspect | Ideal Performance | Current Measurement | Action Needed |
|---|---|---|---|
| Page Load Time | Under 3 seconds | 5 seconds | Optimize image sizes; leverage caching |
| API Response Time | Within 200 milliseconds | 400 milliseconds | Reduce unnecessary API calls |
| User Task Completion Time | Less than 2 minutes | 3 minutes | Simplify user processes |
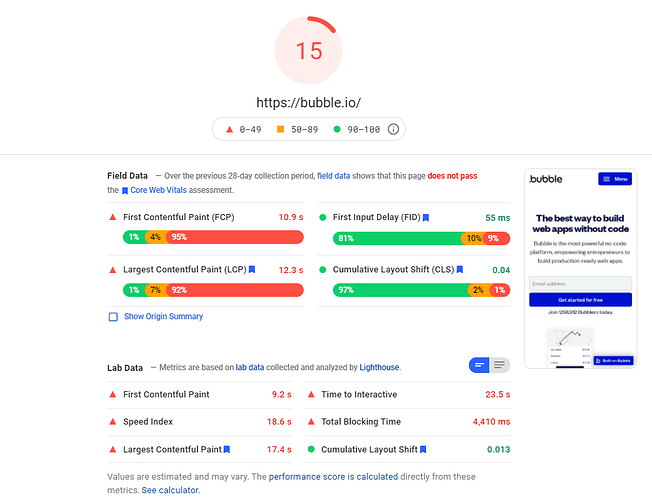
Having this benchmark data informs your strategy for improving your application. So, if you find that your page load time exceeds ideal standards, you have a clear target to aim for when making adjustments.

This image is property of upstackstudio.com.
Tips for Optimizing Development Speed
While the Bubble Development Speed Review offers tailored insights based on your setup, there are general tips you can incorporate into your routine to enhance development speed.
Efficient Workflow Management
-
Use Reusable Elements: Leverage Bubble’s capability to create reusable elements to save you from recreating components. This enhances not only your development speed but also maintains consistency across your project.
-
Flow Optimization: Keep your application’s functionality in mind. Try to structure workflows that minimize complex conditional statements and loops.
Streamlined Integrations
-
Limit External API Calls: To keep your application running smoothly, limit the number of external API calls made. Instead, try to fetch data in bulk whenever possible.
-
Keep Integrations Updated: Ensure that all your plugins and integrations are current. Many updates contain performance improvements that can significantly enhance speed.
User Experience Considerations
-
Implement Loading Indicators: Use loading indicators to keep users informed while data is being fetched. While this doesn’t improve speed, it enhances perceived performance, making users more patient.
-
Simplify User Journeys: Look at the pathways users take through your application. Reducing unnecessary steps can help improve satisfaction and speed.

This image is property of framerusercontent.com.
Conclusion: Elevate Your Bubble Development Experience
By now, you’ve likely seen how the Bubble Development Speed Review can fundamentally enhance your web development processes. Think of it as a tool that doesn’t just identify problems but offers solutions—enabling you to work smarter and faster.
Incorporating regular reviews will help you stay on top of all the changes and optimizations needed to ensure your application runs at peak performance. As a result, you will not only deliver fast, reliable applications but create exceptional user experiences that keep users engaged with your product in a way that’s both fulfilling and effective.
Ongoing Development: A Commitment to Speed
Keeping an ongoing commitment to development speed translates into consistent user satisfaction and professional growth. As technology rapidly evolves, remaining adaptable and responsive to speed improvements ensures you stay ahead of trends in web development.
With Bubble Development Speed Review, you’re equipped to not only meet but exceed expectations, fostering a development environment that prioritizes efficiency, performance, and above all, excellence. The roadmap ahead is filled with possibilities, waiting for you to make the most of your Bubble projects. Every click and every second matters on this journey—let Bubble Development Speed guide you toward a brighter, speedier future in web development.