A Review of the Bubble Drag-and-Drop Interface
You’re at that stage where ideas are bursting forth, but the technical barriers of web development feel daunting. You’ve probably heard whispers about platforms that make creating applications a breeze, and here comes the Bubble drag-and-drop interface, ready to lift the weight off your shoulders and let your creativity flow. If you’re still debating, allow me to walk you through its core features, benefits, and the overall experience of using this platform.
User-Friendly Design
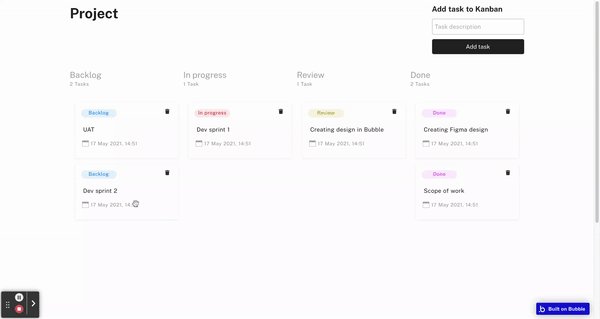
When you first step into the Bubble interface, it’s clear that the creators prioritized ease of use. The layout embraces a minimalist approach that feels both inviting and organized.
Key Aspects of the User Experience
| Feature | Benefit |
|---|---|
| Intuitive Navigation | Easily locate tools and elements without getting lost in the maze of menus. |
| Dynamic Interface | The platform adjusts to your needs, presenting options relevant to the task you are tackling. |
| Tutorial Support | With integrated guides and tutorials, even novices can find their way without feeling overwhelmed. |
You will find yourself being able to drag and drop elements effortlessly, and this simplicity can feel almost liberating. Imagine being able to focus solely on your vision while the platform caters to the technicalities.
Boosting Productivity
Time often feels like a luxury in the development world. With Bubble’s drag-and-drop functionality, you can start seeing results within a surprisingly short span.
Quick Assembly of Elements
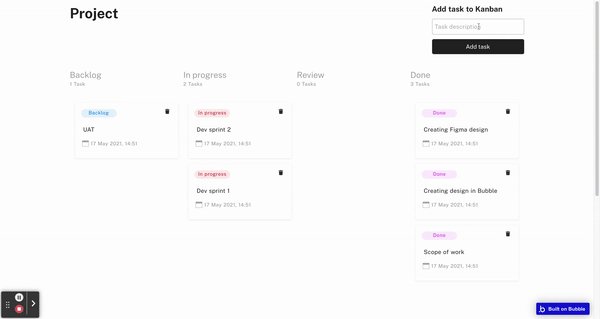
Creating an application might require piecing together various elements, and Bubble simplifies this immensely. The process of dragging and dropping components makes assembling your application a fluid experience.
- Speed: Instead of getting bogged down with code, you can focus on what matters – your content and functionality.
- Iterative Design: The ability to easily modify and experiment with layouts means that you can refine your application as you go. Iteration feels like a natural part of the process rather than a daunting task.
You may find that every minute saved can lead to greater creativity and exploration of what your application could be.

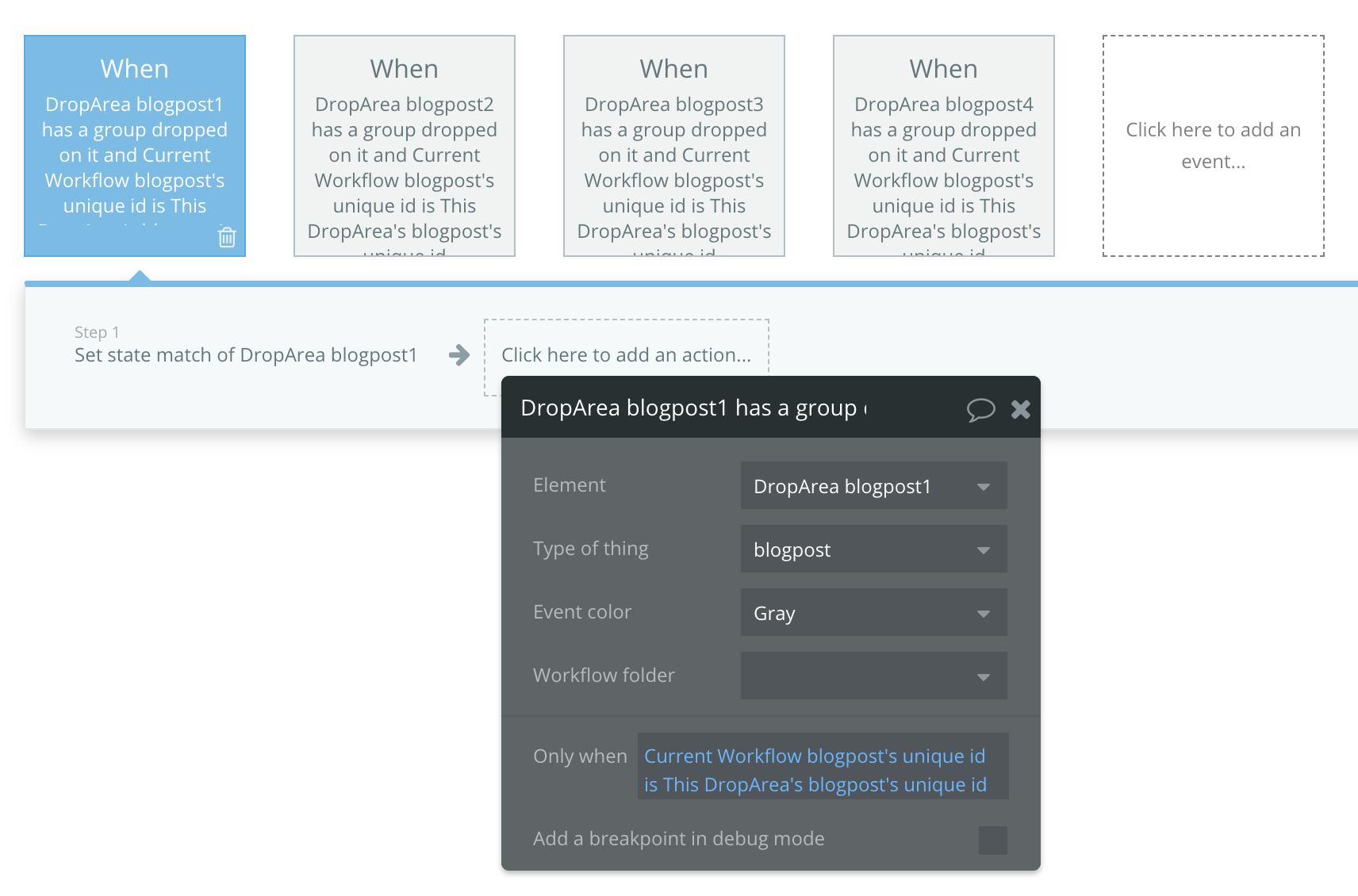
This image is property of global.discourse-cdn.com.
Modern Browser Support
In a world where technology is continuously evolving, compatibility can pose challenges. Bubble’s focus on modern browser support means smoother experiences and fewer frustrations.
Optimal Performance
| Browser | Compatibility Level | User Experience |
|---|---|---|
| Chrome | Excellent | Fast and responsive |
| Safari | Excellent | Smooth navigation |
| Firefox | Very Good | Great for latest updates |
| Edge | Good | Supports most features |
Using an up-to-date browser can drastically reduce those annoying compatibility issues that tend to drag projects down. You can focus on building, rather than troubleshooting.
Creating Without Code
One of the most impressive aspects of the Bubble drag-and-drop interface is the ability to create complex applications without writing a single line of code.
Benefits of No Code
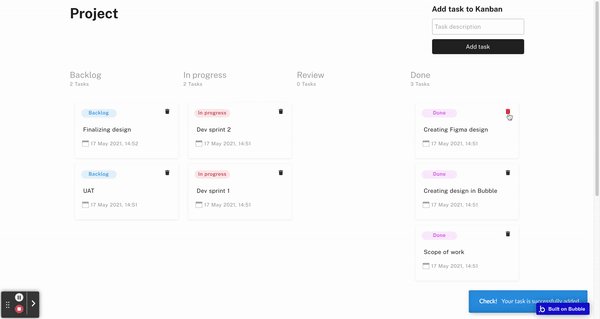
You’re likely to feel a rush of enthusiasm when you realize that you don’t need to familiarize yourself with coding languages to manifest your ideas.
- Accessibility: People from various backgrounds—whether art, business, or science—can leverage Bubble to bring their concepts to life.
- Collaboration: This no-code approach encourages collaboration with other non-coders, breaking down the usual barriers that often separate designers from developers.
This can be particularly liberating. You can finally concentrate on design aesthetics, customer journeys, and overall functionality instead of getting lost in the depths of syntax and logic.

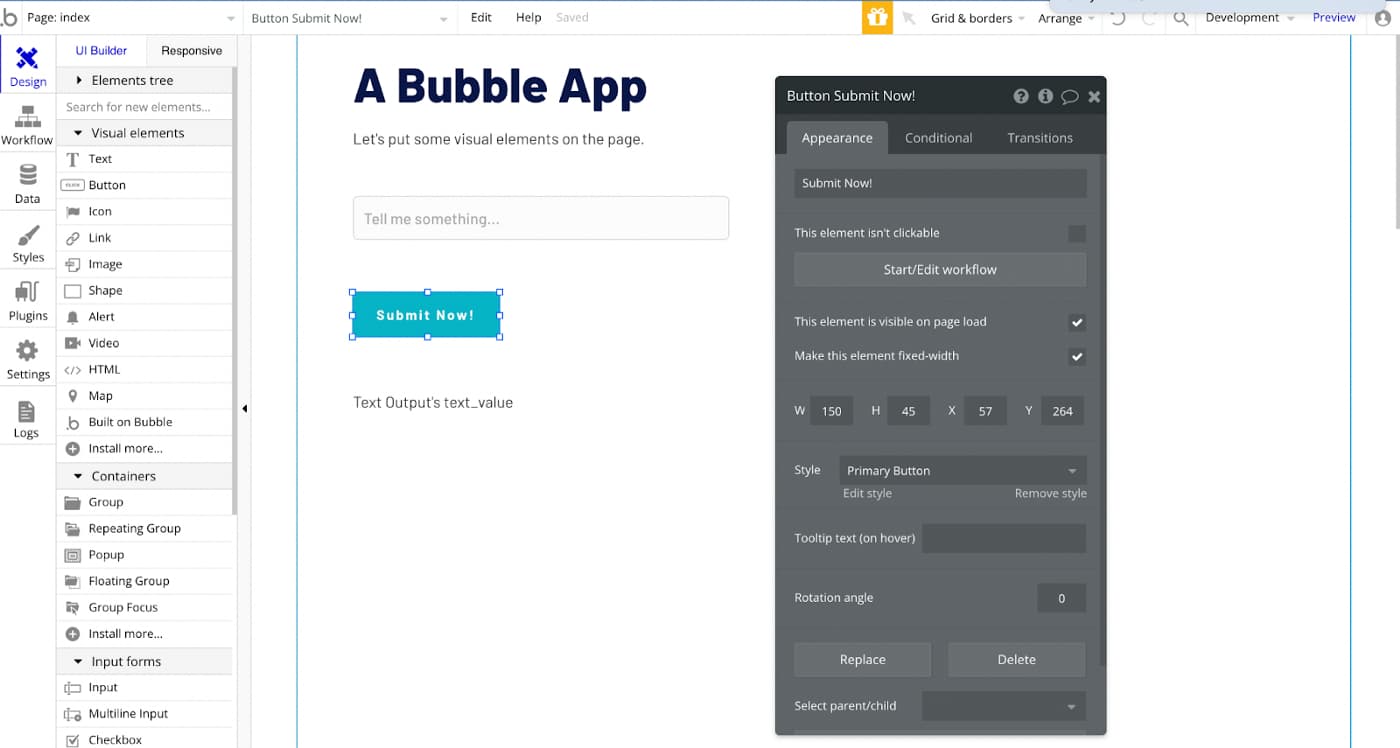
This image is property of global.discourse-cdn.com.
Real-World Applications
Let’s turn theory into practice. Consider how the Bubble drag-and-drop interface can be applied to real-world scenarios. You could build:
- E-commerce platforms: Setup product listings, implement payment systems, and manage client interactions seamlessly.
- Portfolio websites: Showcase your work with minimal fuss, allowing potential clients to experience your creativity firsthand.
- Social networks: Create a unique community space to connect users without being shackled to complex coding.
There is a certain charm to witnessing your vision translated into a tangible interface. The more you use Bubble, the more you’ll realize just how versatile this platform can be for a range of applications.
Support and Community
Even with an intuitive interface, questions are bound to arise. This is where the supporting community steps in.
Engaging with Other Users
You’ll find a vibrant community of users willing to share their experiences, tips, and tricks. Here’s how you can benefit:
- Forums: Engage in discussions and ask questions. You’ll often find that someone has faced the same challenge.
- Documentation: Comprehensive guides and FAQs can help clear up any confusion.
- Tutorials and Webinars: Live and recorded sessions can deepen your understanding of specific features or functionalities.
This sense of community can enhance your learning journey and provide a sense of belonging as you embark on your development adventures.

This image is property of www.ayrshare.com.
Limitations of the Bubble Drag-and-Drop Interface
While the Bubble drag-and-drop interface is appealing, it’s only fair to weigh the pros and cons.
Considerations
| Limitations | Impact |
|---|---|
| Learning Curve | Initially, it may take some time to master all the functionalities. |
| Performance Issues | Larger applications can experience slower loading times. |
| Limited Custom Code Options | While it’s excellent for no-code creation, really specific customizations may require API work. |
By acknowledging these limitations, you can prepare yourself to overcome potential setbacks, ensuring you’re ready to tackle them head-on.
Cost-Effectiveness
One of the attractive elements of using the Bubble interface is that it can prove to be cost-effective, especially for startups and independent creators.
Pricing Tiers
| Plan | Features This Offers | Monthly Cost |
|---|---|---|
| Free Tier | Beginners can explore basic functions without committing financially. | $0 |
| Personal Plan | Added functionalities and features; good for small businesses and freelancers. | Starting at $29 |
| Professional Plan | More extensive features for growing businesses, including increased performance. | Starting at $129 |
This tiered approach allows you to select a plan that fits your current needs while providing the flexibility to upgrade as your ambitions grow.

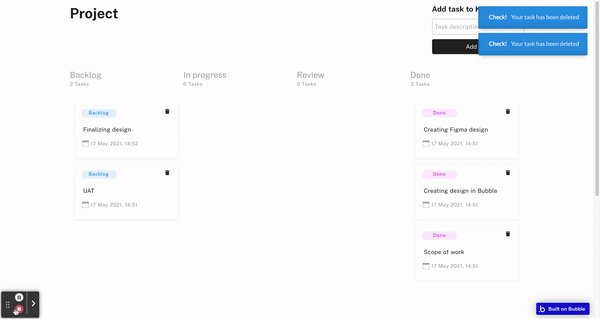
This image is property of d999c2fb1571594aedf60232928d50bd.cdn.bubble.io.
Final Thoughts
Your creative journey doesn’t have to be hindered by a lack of technical skills. The Bubble drag-and-drop interface invites you to take the reins of web development, allowing you to transform your ideas into functional applications with unprecedented ease.
The blend of user-friendliness, productivity enhancement, and modern support ensures that you can push boundaries without the overwhelm of complex coding. And while there are considerations, being aware and prepared only enhances your experience.
As you ponder your next steps in web development, consider the world that Bubble opens up for you. You might just find the encouragement you need to embark on that project you’ve always dreamed of. Go ahead and let this platform be the canvas for your imagination. Your ideas are ready for execution, and with Bubble, you’re just a few clicks away from reality.



1 thought on “Bubble drag-and-drop interface review”